Top 5 prototyping tools
With the rise of Ux / UI design industry, designers are looking for tools that will help them bring their design ideas to life in the most efficient way possible. Prototyping tools have become an essential part of a Ux / UI designer's toolset, allowing them to create high-fidelity prototypes that give stakeholders an idea of what the final product will look like. This not only saves a lot of time for product develoopment but also a lot of money as well.
Here are my recommendations as someone who has used these tools everyday for the last 4 years.
5. UXPin

UXPin is a comprehensive design and prototyping platform. It offers a lot of the things you would expect out of the box, allowing you to create clean prototypes, with the added bonus of advanced prototyping features, to create lifelike interactions, animations, and responsive designs, ensuring a realistic user testing environment.
UXPin's design system capabilities enhance consistency and efficiency by enabling the creation and management of reusable design components and libraries. This ensures a cohesive user interface across various screens and projects, saving valuable time and effort.
While UXPin's feature-rich environment caters to experienced designers, it has a much steeper learning curve for beginners. I also find that this product is a bit better at the design system side of things than perhaps for prototyping. However, its extensive documentation, tutorials, and customer support help mitigate this challenge. If you are trying to optimize design flow across a company UXPin can import Figma designs and export them into Storybook. Try it free here.
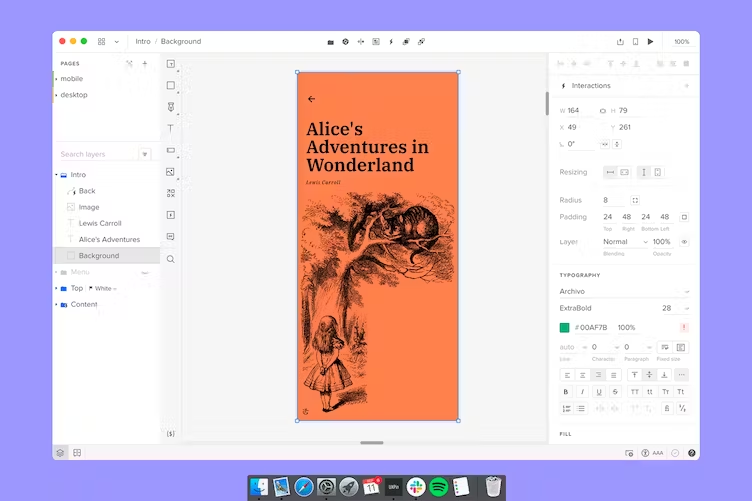
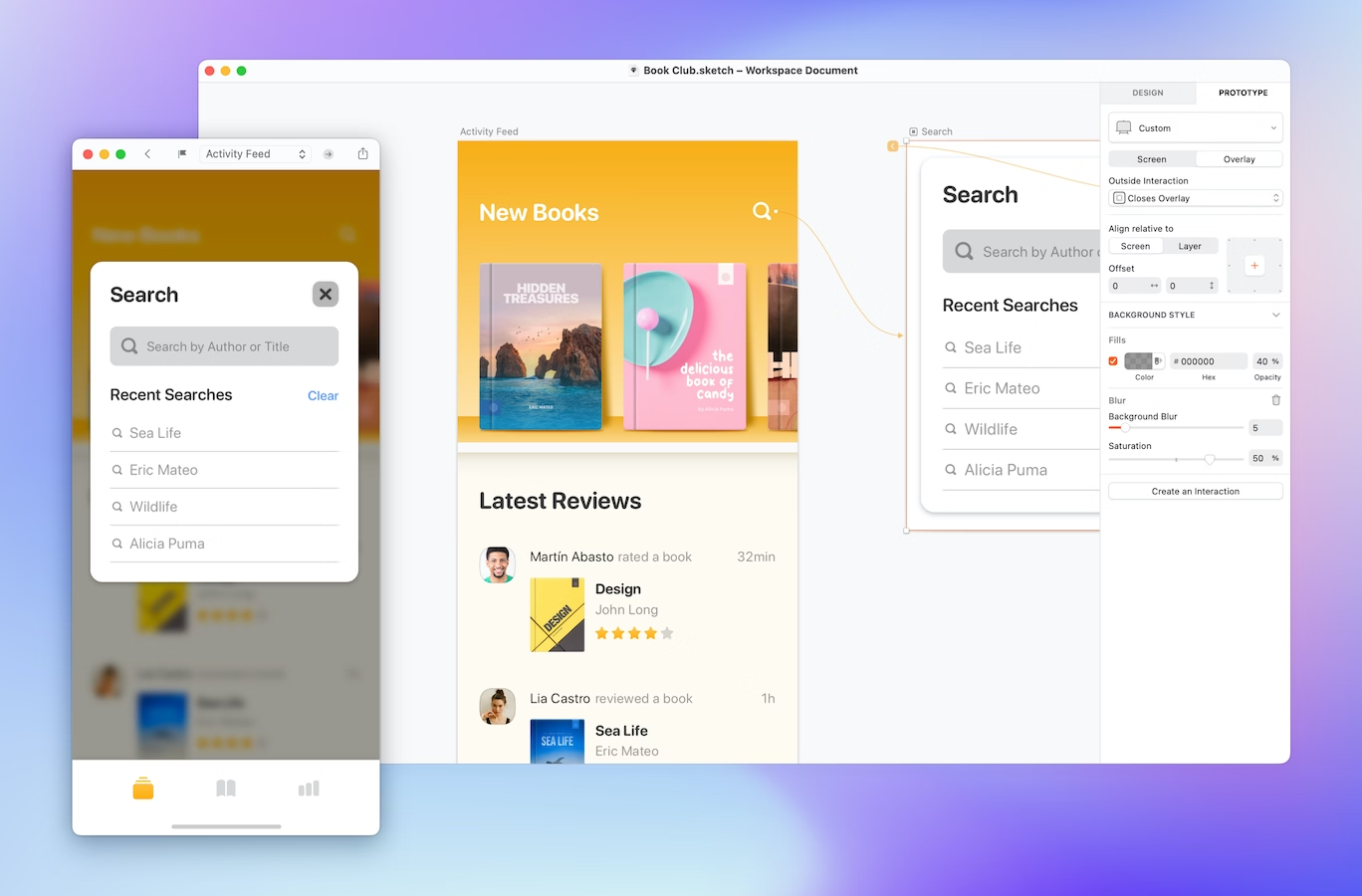
4. Sketch

Sketch is a popular vector-based design tool tailored for modern interface and user experience design. Offering an intuitive and efficient environment, Sketch enables designers to create visually appealing and responsive layouts.
Its focus on user interfaces, symbols, and artboards streamlines the design process, while plugins enhance functionality and integration with other tools.
Sketch's powerful features, simplicity, and community support make it a go-to choice for UI/UX designers seeking to design and prototype websites, mobile apps, and digital interfaces with precision and ease. However, I am unable to give it a high spot as it is primarily available on macOS which is very limiting. Can't find a free trial (classic Apple product) but pricing options are here.
3. Adobe XD

Adobe XD is a powerful and versatile design tool that offers an impressive array of features for creating interactive prototypes, user interfaces, and user experiences. It has gained popularity among designers and UX professionals for its intuitive interface and seamless integration with other Adobe Creative Cloud applications.
While Adobe XD offers a host of advantages, it's worth noting that it may have a steeper learning curve for those who are new to design tools or have not used other Adobe products before. Some users might miss certain advanced features present in other design tools, but Adobe XD's regular updates and feature additions are addressing these gaps over time. Adobe XD used to be free in beta, butr has since been absorbed into the Adobe Creative Cloud suite, making using this a bit more of an investment.
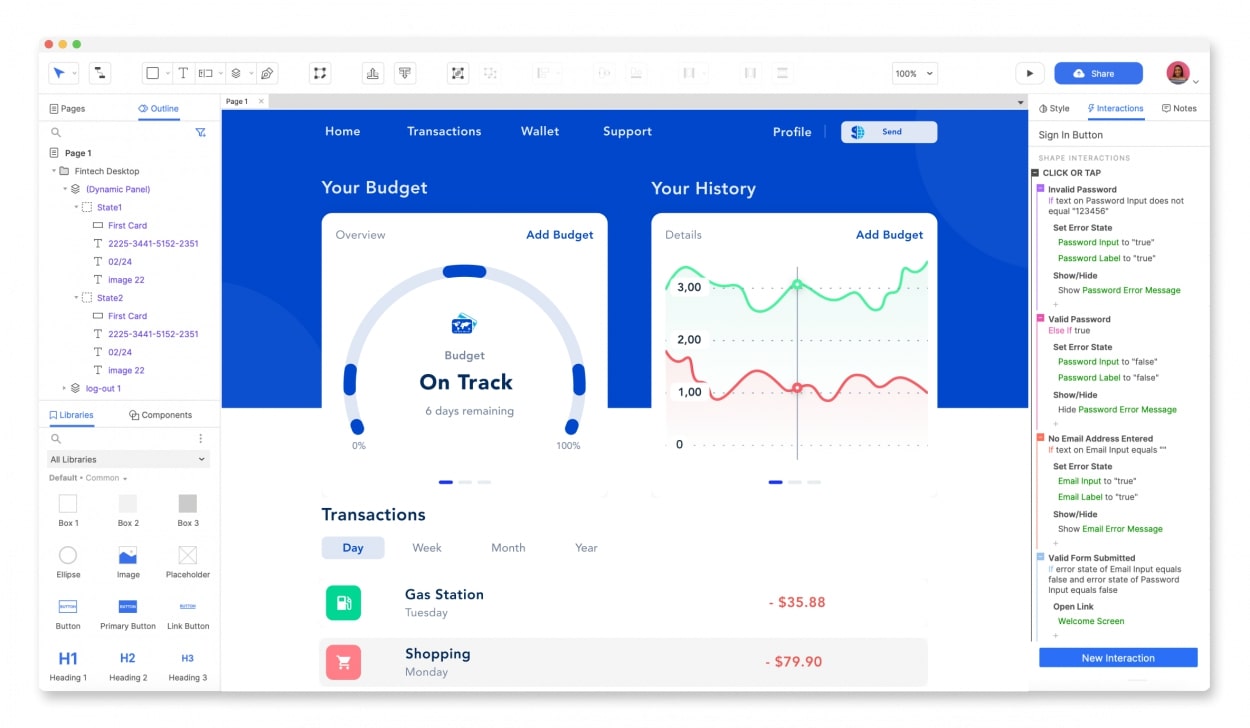
2. Axure RP

Axure RP is a versatile and robust prototyping tool aimed at creating interactive, dynamic, and detailed wireframes and prototypes. With a user-centric approach, Axure RP allows designers to simulate complex interactions, animations, and user flows, providing an authentic testing environment.
Its drag-and-drop interface, coupled with powerful features like conditional logic and adaptive views, enables the creation of sophisticated and responsive prototypes.
While offering a rich array of capabilities, Axure RP might require a learning curve for beginners. Nonetheless, its ability to bridge the gap between design and development makes it a valuable choice for UX/UI professionals aiming to craft highly interactive and realistic prototypes.
I personally realy like this app and if it was more commonly used I think it would be top spot. If you do want to try it out there is a free trial here.
1. Figma

Figma is a cloud-based design tool that allows teams to collaborate on design projects in real-time. One of the standout features of Figma is its ability to create design systems as well as prototype. With no coding knowledge required, designers can create and maintain design systems efficiently. Figma's collaborative features also make it easier to share and iterate on design components. One of the standout features of Figma is the plugins. I have found that Figma has the best range of community plugins to achieve almost anything.
Figma offers a free trial with, 3 Figma and 3 FigJam files, unlimited personal files, unlimited collaborators, and access to plugins and templates. I would definitely recommend this as a good place to start learning as it is very intuitive to use and is quickly becoming the industry standard for UI design.
Conclusion
As a UX/UI designer, choosing the right prototyping tool can greatly impact your productivity and the quality of your work. The tools listed above are some of the most popular prototyping tools used by designers today. Each of these tools has its own unique features and benefits, so it's essential to choose a tool that fits your needs.
If you want to stay ahead in the industry, it's vital to stay up-to-date with the latest prototyping tools and trends.
Honorable mentions
Marvel app
The Marvel app allows designers to easily transform really low-fidelity and messy ideas into dynamic, clickable mockups, enabling effective communication and collaboration among teams. With its user-friendly features, Marvel simplifies the process of iterating and refining designs, facilitating efficient workflows in web and app development. It empowers designers to visualize and showcase their concepts, enhancing the overall design process and enabling a more engaging end-user experience.
InVison Studio
InVision Studio is a powerful prototyping tool that allows designers to create rich interactive prototypes. It has a user-friendly interface that makes it easy for designers to create complex animations and interactions. InVision Studio also has an extensive design library with built-in UI kits, icons, and more. It also has collaboration features that allow designers to share their work with stakeholders for feedback.
Origami Studio
Origami Studio is a prototyping tool that is used for designing interactions and animations. It is primarily used for creating mobile app prototypes. Origami Studio has a user-friendly interface that includes drag-and-drop functionality, making it easy for designers to create complex animations. It also has a plugin system that allows designers to extend its functionality.