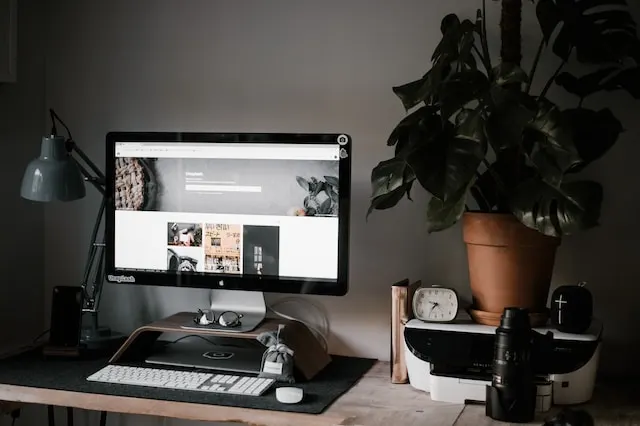
In the realm of graphic and web design, choosing the right image format can significantly impact the quality, loading speed, and overall user experience. In fact, per recent statistics, 1 in 4 visitors would leave a site that takes more than 4 seconds to load.
Every 1 second delay reduces user satisfaction by 16%.
Different image extensions (.svg, .png, .jpg, etc.) cater to varying needs, making it essential to understand their characteristics and best use cases. In this blog post, we'll explore the most common image formats and how they are utilized in graphic and web design and development.
.SVG (Scalable Vector Graphics)
SVG is a vector-based image format that uses XML-based markup language to define two-dimensional graphics. One of its key advantages is scalability; SVG images can be resized without loss of quality, making them ideal for responsive web design, logos, and icons. Moreover, they have small file sizes, resulting in faster loading times. Since SVG is supported by most modern browsers, it's an excellent choice for graphics that need to look sharp on any device.

When to use
- Logo for a Tech Startup
Suppose you're designing a logo for a tech startup that will be used on their website, mobile app, and promotional materials. Using SVG format ensures that the logo remains sharp and legible, regardless of the screen size or resolution.
- Responsive Icons for a Mobile App
When designing icons for a mobile app, you want them to adapt seamlessly to different screen sizes. SVG icons provide this flexibility, maintaining clarity and consistency across various devices.
- Designing for print
When designing for print, such as t-shirt graphics, van decals or billboards, it helps to use an SVG as it can scale to fit all product sizes.
.PNG (Portable Network Graphics)
PNG is a lossless raster image format known for its ability to preserve image quality without compression artifacts. It supports transparent backgrounds, making it ideal for logos, icons, and images with irregular shapes. PNG's lossless nature comes at the cost of a larger file sizes, making it less suitable for large photographs. In graphic and web design, PNGs are widely used for graphics that require transparency or sharp details.

When to use
- Logo with Transparency:
Imagine designing a logo with a unique shape that needs to be displayed on various colored backgrounds. Using a PNG format with a transparent background ensures that the logo blends seamlessly with different page designs.
- Icon Set for a Website:
If you're creating a set of icons to be used on a website, PNG format is perfect for retaining the icons' sharpness and details, especially when they have small intricate elements.
.JPG (Joint Photographic Experts Group)
JPG, also known as JPEG, is a popular lossy image format that significantly compresses image data to reduce file sizes. As a result, it may compromise some image quality, especially in high-compression settings. Despite this, JPG is widely used for photographs and images on the web, where the trade-off between quality and file size is necessary for faster loading times. It is not recommended for images with text or graphics requiring transparency, as artifacts may occur.

When to use
- Website Banner Image:
When selecting an image for a website banner that contains a photograph or intricate artwork, JPG format strikes a balance between image quality and file size, ensuring a visually appealing and fast-loading webpage.
- Product Gallery Images for an Online Store:
In an e-commerce website displaying various products, JPG format is preferred for product images, allowing customers to see product details without causing long load times.
.GIF (Graphics Interchange Format)
GIF is a legacy format primarily used for animated images. It supports simple animations, but its color palette is limited to 256 colors, leading to lower image quality. GIFs are commonly used for small animations, memes, and icons that require minimal colors and transparency. However, for larger animations and higher-quality graphics, other formats like .webp or .mp4 are more suitable.

When to use
- Loading Spinner Animation:
Incorporating a loading spinner animation on a website is a great use of GIF format, as it can be small in size and doesn't require a wide range of colors.
- Animated Social Media Icon:
When creating an animated social media icon that subtly moves or changes colors, GIF format is perfect for adding that touch of interactivity.
.WEBP
Developed by Google, WEBP is a relatively new image format that combines both lossy and lossless compression. It offers better image quality and smaller file sizes than JPG and PNG. While WEBP is becoming increasingly supported in modern browsers, it's essential to provide fallback options for browsers that do not support it, usually through the use of the 'picture' HTML element.

When to use
- Featured Image for a Blog Post:
When optimizing a blog post's featured image for faster loading and improved SEO, using WEBP format ensures a smaller file size without compromising image quality.
- Photo Gallery on a Mobile App:
If you're designing a photo gallery for a mobile app, using WEBP format for images enhances the app's performance, allowing users to browse through pictures smoothly.
Conclusion
In graphic and web design and development, choosing the appropriate image format is crucial to optimize loading times, enhance user experience, and maintain image quality. SVGs work best for scalable graphics like logos and icons, while PNGs are preferred for images with transparent backgrounds. JPGs are ideal for photographic content when balancing quality and file size, while GIFs are useful for small animations.
As the web evolves, formats like WEBP are gaining popularity, offering a compromise between lossy and lossless compression.
Understanding these image extensions empowers designers and developers to make informed choices, ensuring their visuals look their best across all platforms and devices. Happy designing!